こんにちは。
かねしろ@pinkrootです。
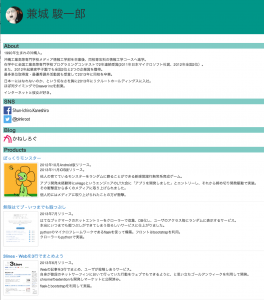
先日、プロフィールページを作り直しました。
以前のページは就職活動を開始しようと思ったときに履歴書代わりに作ったもので、
学生時代の活動や将来の目標をバラバラと書いていました。
就活向けに書いてある文言があったり、古いブログへのリンクがあったりなどで
さすがにそろそろ…という状態だったのでサクッと1時間程度でリメイク。
結果、こんな感じになりました。
うーん、シンプルなデザインって難しい…
Bootstrap3を導入してはいるものの、特に特別なスタイルを使っているわけではなく、グリッドレイアウトにもしていません。
画像のスタイルくらいです。
詳細はソースでも覗いて頂ければ。
短時間での作り直しとはいえ、気をつかったのが以下。
- 実装の前に紙でデザインを決める
- ゴテゴテしないフラット系のデザインにする
- 成果物が増えたときに追記しやすいデザインにする
- HTML5の構造タグを極力正しく使う
- twitterとfacebookのロゴはルール通り正しく使う
シンプルなページとは言え、色々と意識してコーディングすると勉強になることも多々ありました。
ただ、まだスマホで見ると若干レイアウトが崩れる(文字の改行が変なところで入る)などの問題もあるので、そこは近々で直したいなとは思っています。
こういう、ちょっとしたものでもいいので定期的に成果物を残すようにして、
実装の正確性とスピードを高めていきたいなと思います。