こんにちは
かねしろ @pinkroot です。
昨日の記事でも書いたように、本ブログはGoogle Chromeで閲覧した際に背景色がおかしくなるという問題を抱えていました。
本来、ここは真っ白に表示されるはずのところです。
SafariやFireFox、果てはIEでも真っ白に表示されます。
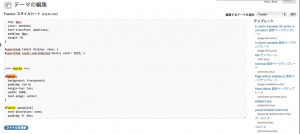
これを解決するには、「テーマの編集」から「style.css」を開き、それに手を加える必要がありました。
footerの箇所を見てみると、backgroundにimage fileのurlが指定されています。
こいつを削って、transparentだけにしちゃいます。
そうすると、このようにフッターが真っ白に♪
他にも記事本文の箇所や、サイドバーのタイトル箇所もグレーになっていたので、
同様の方法で解決しました。
グレーになっている場所がCSSでどう指定されているかは、
Firefoxだとfirebugというアドオン、
Google Chromeだとデフォルトで搭載されているDeveloper Toolが便利です。