こんにちは
かねしろ@pinkrootです。
技術力向上週間2日目、ということで、今日はPythonのマイクロフレームワークであるFlaskを学習しました。
以前チュートリアルを済ませたことはあるのですが、完全に抜け落ちてるので改めてイチから学習し直しです。
とはいってもチュートリアルやり直すのも芸がないので、ウェブサービス作ることにしました。
テーマとして選んだのはアンテナ系サイト。
2chまとめサイトの更新情報とか、そういうのを表示するタイプです。
ルーティング処理やDB周りの練習にもなるし、
XMLパーサ・クローラ・定期的処理実行などの勉強にもなるかなと思い、このテーマにしました。
Pythonの基本もまだわかってないので、そこから叩き上げていくつもりです。
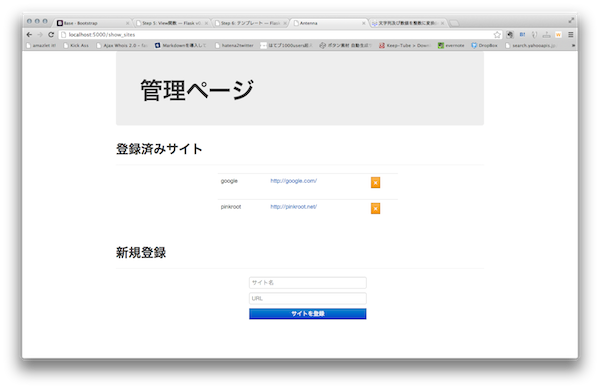
というわけで、とりあえずマニュアル読みながらBootstrapと組み合わせて管理ページ作ってみました。

- 登録済みのサイトの情報をDBから取得し、テーブルレイアウトにして表示する
- URLはリンクに変換
- バツボタンを押すことでDBから削除できる
- サイトの新規登録もできる
ひとまずここまでの処理が実行できます。
Flask + sqlite +bootstrap
という構成です。
構築にかかったのはマニュアル読みから始めて1時間半くらいかな?
あとはPythonでゴリゴリとアンテナな処理を書いて、サーバに環境構築したら公開できるはず。
明日中には公開する、というのを目標に。
完成後はGitHubにソース投げるつもりなので興味のある方はお待ちください。