こんにちは
かねしろ @pinkroot です。
なんとか(?)ブログをリニューアル公開することが出来たので、ここに至るまで何をしてきたかなどを備忘録として残しておきます。
これで次にリニューアルする時も安心!(できれば二度とそんな機会は来て欲しくないですが)
ざっくりと以下の流れ
- 以前のブログで公開していた記事、WordPressを用いてCoreServerでブログを始める方法を参考にWordpressをインストール。
- パーミッションエラーが出た場合はサーバにFTPでアクセスし、強制的にディレクトリを作って744, 766などに設定。
- はてなブックマークでwordpressのテーマについてまとめられた優良記事を検索し、テーマを選定。
- 同様に、はてなブックマークでwordpressのプラグインについてまとめられた記事を探してインストール。
そのあと有効化と設定を行いました。
# インストールしたプラグインについては後日まとめます。 - タイトルロゴを作成し、テーマに導入。
現在はFusionというテーマを利用しており、このテーマだと「外観」設定から簡単にタイトルロゴを指定できました。 - faviconを作成して導入。
アップロード後、テンプレートのheader.php内の直前で
1<link rel="shortcut icon" href="http://blog.shun-ichiro.com/wp/wp-content/uploads/favicon.ico" />
のようにfaviconの場所を指定。
私の場合、アップロード時に拡張子が「.png」に自動で書き換わってしまっていたため、手動で「.png」に書き換えました - Google Analyticsの設定。
このブログはポートフォリオページの子階層に設置しており、
かつポートフォリオページにはGoogle Analyticsを設定済みだったため、少し特殊な設定をしました。
ちょっと説明が大変なので、詳細は後述。 - 忍者おまとめボタンの導入。
生成されたリンクをsingle.php内に記載しました。 - dlvr.itを導入。これで更新情報がTwitterに流れるようになりました。
- ブログ作りました記事を書き、今度はそこに至るまでの手順を記す(いまここ)
大分ざっくりとした流れではありますが、基本的には詰まらないのではないでしょうか。
一番時間がかかったのはテーマの選定でした。
今度はテーマの自作に挑戦する予定です。
Google Analyticsの設定
同一ドメイン内のアクセスを、別物として計測したかったので、少しだけ面倒でした。
手順は以下のとおり。
- Google Analyticsにアクセスし、
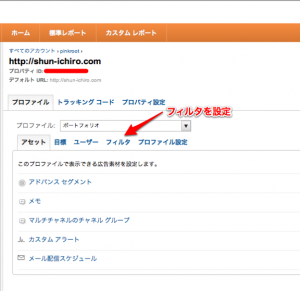
ポートフォリオサイトのプロファイルを開く。 - 「アカウント管理」を開く

- 「フィルタ」をクリック

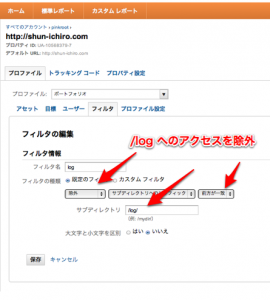
- /log へのアクセスを解析から除外するようにフィルタを作成&設定

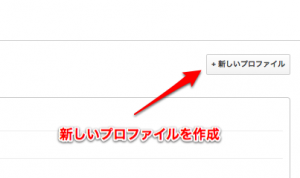
- 新しいプロファイルを作成


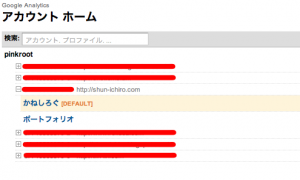
- そのプロファイルの設定に切り替え、今度は
/log へのアクセスのみを計測するように設定

- これで別々のプロファイルとして、それぞれのページ(ポートフォリオページとブログ)へのアクセスを分離して解析することが可能になりました!

と、こんな感じでブログの設定等を行ってきました。
「こういうこともしたほうがいいよ!」
「この説明じゃわからん!」
などのフィードバックがあれば、コンタクトフォームかコメントでよろしくお願いします。




