こんにちは
かねしろ@pinkrootです。
以前のテーマのときにもファビコンを作って設定していたはずなのですが、ドメイン変更やテーマ変更のどさくさに紛れてどこに行ったのかわからなくなりました…
ということで新しく作ることに。
また、どうせなら、ということでInkscapeをmacにインストールしてベクター画像として作ってみました。
作ったのがこちら
「かねしろぐ」の「か」をイメージしています。
![]()
Inkscapeでベクター画像として作成したうえで、pngとしてexportし、favicon generatorを用いてfavicon用にリサイズ・出力しました。
設定はSimplicityのカスタマイズ画面から簡単に行うことができました。
Inkscapeをmacにインストール
これが地味に面倒でした。ということで備忘録としてインストール方法を下記に書いておきます。
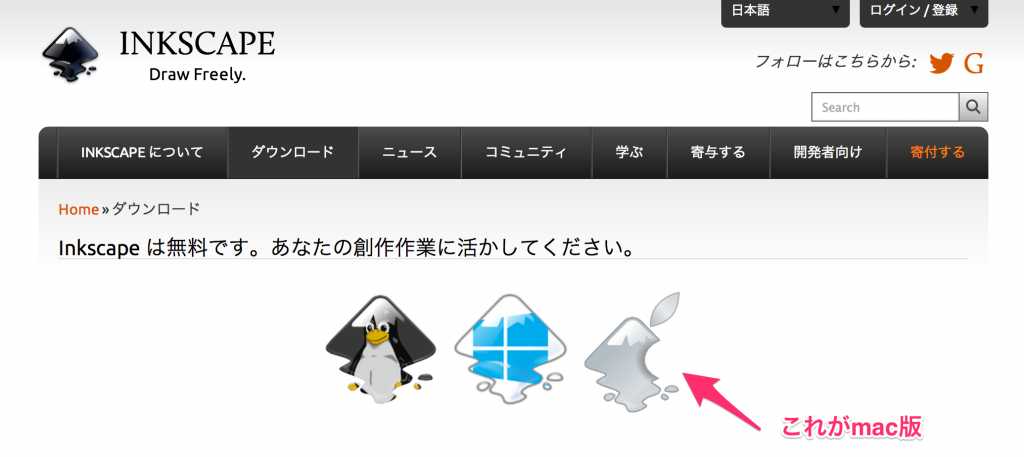
まずInkscapeのDownloadページからmac版をダウンロードします。
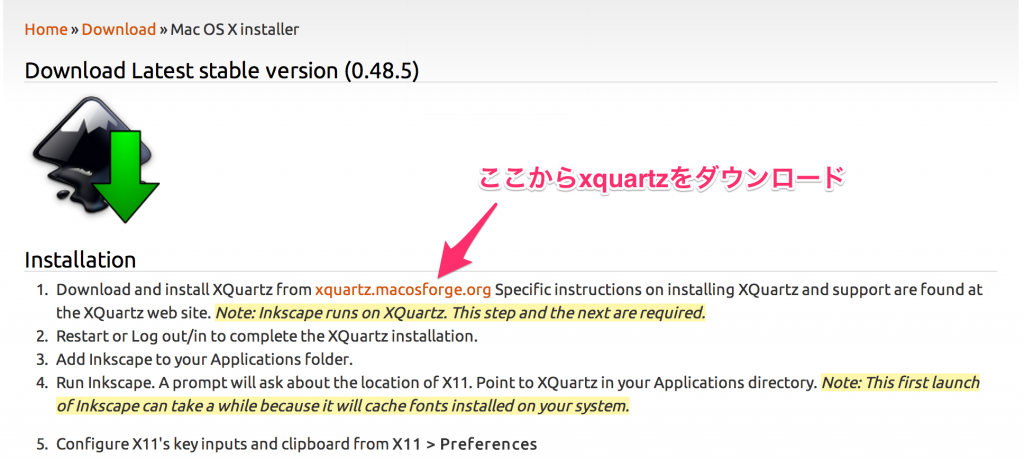
上記画像のmac版アイコンをクリックして表示されるダウンロードページ内のリンクからXQuartzもダウンロードしにいきます。
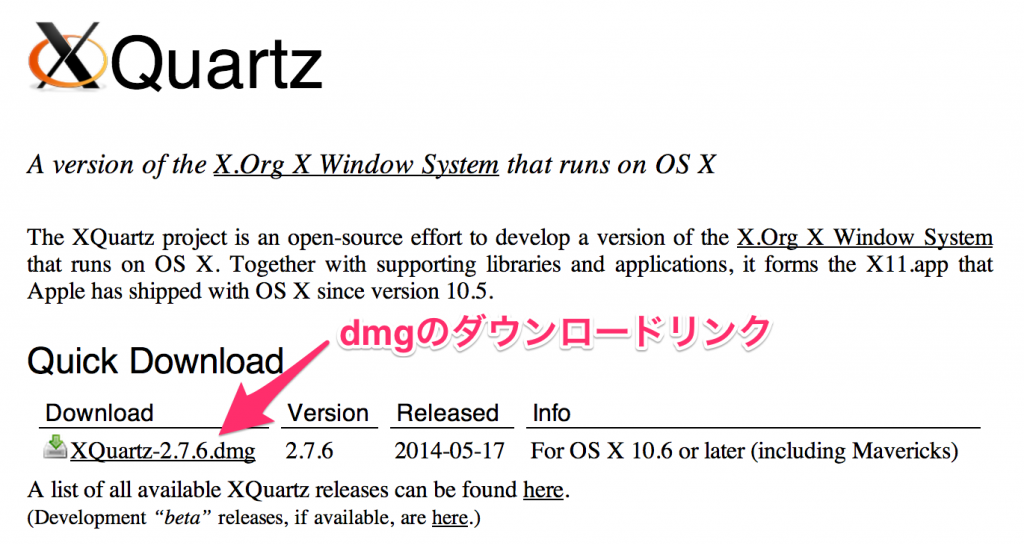
リンクから飛べる下記画面からdmgがダウンロードできます。
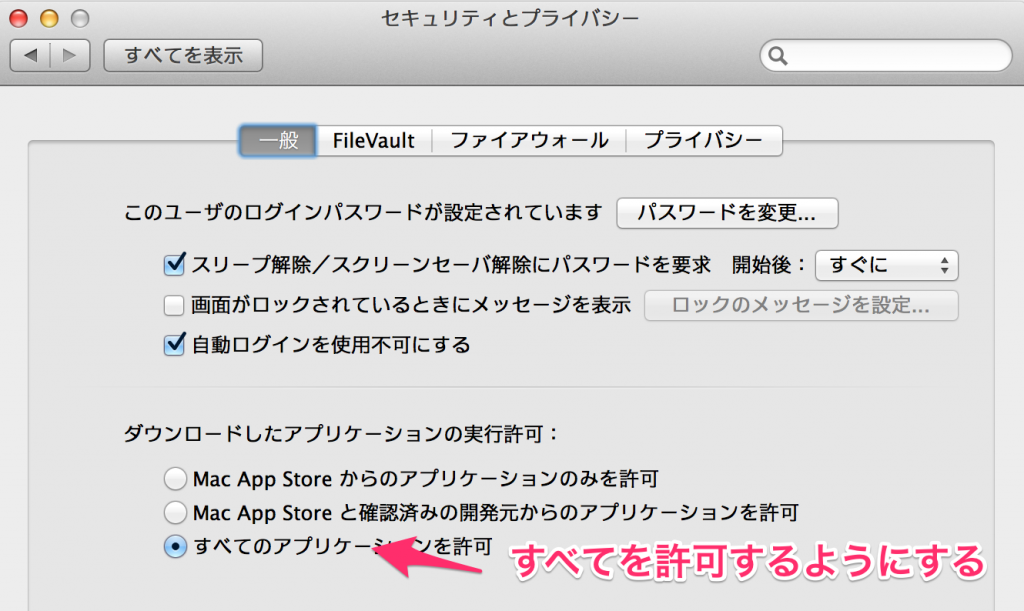
ダウンロードしている間に、macの設定からダウンロードしたアプリケーションの実行許可を緩くします。これをしないとinkscapeが実行できません。
そうこうしているうちにダウンロードが完了するはずなので
XQuartzのインストールを行い、完了したらmacを再起動しましょう。
再起動後、Inksacpeを起動するとアプリケーションを指定するように指示されるので、「brows」ボタンから「アプリケーション」->「ユーティリティ」配下のXQuartzを選択してください。
しばらくはうんともすんとも言いませんが、おとなしく待ちましょう。5分程度で初期設定が終わり、Inkscapeが起動するはずです。
これで一段落。あとはHowTo記事を読みながら一生懸命操作を行ってアイコンを作成するのみです。
それにしても、もう少しインストールが楽になればいいのに、と思ってしまうような仕組みになってますね。
せっかく手間をかけてインストールしたので、ファビコン以外にもいろいろと作ってみようと思います。