こんにちは
かねしろ@pinkrootです。
最近あちらこちらで「Markdown」という言葉を聞いていたのですが、なかなか手を出す機会がなく、スルーしていました。
が、1ヶ月半ほどブログを放置していた結果、書くべきものが多くなりすぎてどないしましょ状態になっており、「より効率的にブログ記事書く方法はないのか!」と思った矢先にMarkdownを思い出した次第です。
ということで、使ってみた
使ってみた、というよりも、Markdownに初挑戦しながらこのブログ記事を書いているわけですが。
パッと使ってみた感想ですが、すごく便利!
今後のブログ記事はもちろん、その他の文章・メモも全部Markdownで書こうと思うほど便利で楽です。
HTMLでマークアップするよりも楽に、HTML並の構造化が出来るので良いですね。
編集環境
MacでのMarkdown記述にはKobitoというAppを利用しています。

WordPressには「Markdown on Save Improved」というプラグインを導入しました。
こちらはWordPressのダッシュボードからプラグインの検索を行い、
「Markdown」と検索することで取得できます。

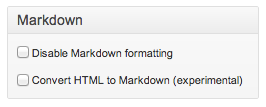
インストール後、プラグインを有効にすることでWordPressのエントリ編集画面右上が下図のように拡張されていれば導入成功です。
チェックは不要のようです。

まだまだ使い始めたばかりですが
これからも精進を重ねていきたいと思います。
なお、記法に関しては以下の記事を参考にしました。
Markdownを導入してみたから記法まとめ。
ちなみに、これまでWordPressに導入していたbrBRbrという改行反映のプラグインはOffにしました。
OnのままだとMarkdown記法と改行に関する処理がコンフリクトするようで、二重に改行されてしまい見た目が悪くなりました。
ただ、これだとWordPressの編集画面で幾つか改行タグを挿入しないと体裁を整えられなくなってしまうのですが。。。
画像のセンタリング用classの振り分けや、リンクを別タブで開くための手直しも必要なので、ブログ記事作成に関しては一部これまで通りの記述をしていかないと微妙かもですね。
追記
Kobitoが改行の入力を改行と解釈してくれているだけで、通常のMarkdown記法だと改行は行末の半角スペース2文字で表現するらしいですね。
ってことは、そういう気の利いたエディタでない何かでブログ記事を書いたほうがWordPressとの相性はいいのかもしれません。





コメント
Comments are closed.